Đặng Ðình Trung
New member

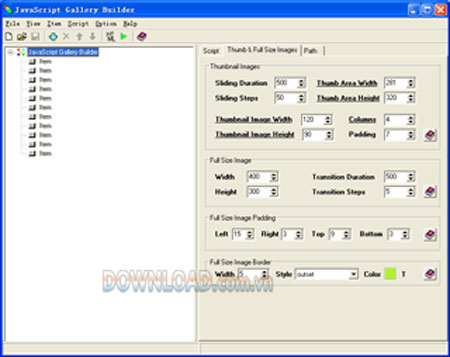
Phần mềm thiết kế logo đơn giản JavaScript Gallery Builder là gì?
Phần mềm JavaScript Gallery Builder là một công cụ hữu ích để bạn tạo ra các bộ sưu tập ảnh chuyên nghiệp cho trang web của mình một cách dễ dàng và nhanh chóng. Với phần mềm này, bạn có thể tạo ra các hiệu ứng độc đáo và tùy chỉnh bộ sưu tập ảnh theo ý muốn của mình. Sử dụng JavaScript Gallery Builder giúp trang web của bạn trở nên sinh động và thu hút khách truy cập hơn, từ đó tăng cơ hội tiếp cận và tương tác với khách hàng. Bạn cũng có thể thêm hiệu ứng chuyển động và trình chiếu cho bộ sưu tập ảnh của mình để tạo ra trải nghiệm tuyệt vời cho người dùng. Với phần mềm này, việc xây dựng trang web chuyên nghiệp và đẹp mắt không còn là điều khó khăn nữa.Đặc điểm và ứng dụng của JavaScript Gallery Builder - Phần mềm thiết kế logo đơn giản

Các bước cài đặt JavaScript Gallery Builder
Hướng dẫn cài đặt phần mềm JavaScript Gallery BuilderBước 1: Kiểm tra yêu cầu hệ thống:
- Đảm bảo rằng máy tính đã cài đặt trình duyệt web hiện đại như Chrome, Firefox hoặc Edge.
- Yêu cầu hệ điều hành: Windows 7 trở lên hoặc macOS 10.10 trở lên.
Bước 2: Tải xuống phần mềm:
- Truy cập vào trang web chính thức của JavaScript Gallery Builder.
- Tìm và nhấp vào nút "Tải xuống" để tải file cài đặt về máy tính.
Bước 3: Cài đặt phần mềm:
- Sau khi tải xuống hoàn tất, vào thư mục chứa tập tin cài đặt.
- Nhấp đúp chuột vào tệp tin cài đặt để bắt đầu quá trình cài đặt.
Bước 4: Theo dõi quá trình cài đặt:
- Theo dõi các hướng dẫn trên màn hình để hoàn tất quá trình cài đặt.
- Chọn ngôn ngữ mong muốn và điều chỉnh các tùy chọn nếu cần.
Bước 5: Hoàn tất cài đặt:
- Khi quá trình cài đặt hoàn tất, chương trình sẽ tự động khởi chạy.
- Bạn đã hoàn thành quá trình cài đặt phần mềm JavaScript Gallery Builder.
Chú ý: Trước khi sử dụng chương trình, hãy kiểm tra thông tin hướng dẫn và tài liệu người dùng đi kèm để tìm hiểu thêm về cách sử dụng và tùy chỉnh chức năng của JavaScript Gallery Builder.
---------------------------------
LINK Phần mềm thiết kế logo đơn giản JavaScript Gallery Builder GG DRIVE: LINK A
LINK Phần mềm thiết kế logo đơn giản JavaScript Gallery Builder GG DRIVE: LINK DỰ PHÒNG
Link đã để lâu và có tuổi hoặc có thể đã bị thay đổi. Hãy liên hệ Admin với thông tin bên dưới NẾU KHÔNG tải được phần mềm hoặc KHÔNG truy cập được link.
Hãy liên hệ Admin để được hỗ trợ và lấy code kích hoạt bản quyền
Zalo: 0976215931Facebook: https://www.facebook.com/dngnm
---------------------------------
Chương trình liên quan đến Phần mềm thiết kế logo đơn giản JavaScript Gallery Builder:
- GStarICAD 2008 Professional
- RattleCAD
- MAGIX Page & Layout Designer
- ...