Cao Khắc Duy
New member
Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player là gì?
HTML5 Video Player là một phần mềm giúp các nhà phát triển web tạo ra và hiển thị video trực tuyến một cách dễ dàng và mượt mà trên trình duyệt. Với HTML5 Video Player, bạn có thể tạo và tùy chỉnh các trình phát video đa nền tảng tương thích với nhiều định dạng video khác nhau như MP4, WebM, Ogg và nhiều hơn nữa.Phần mềm này cung cấp các tính năng hữu ích như chơi video tự động mà không cần cài đặt trình duyệt plugin, hỗ trợ nhiều bộ điều khiển video để điều chỉnh màn hình chơi video, chất lượng và âm lượng. Ngoài ra, HTML5 Video Player còn cung cấp khả năng tùy chỉnh giao diện và kiểu trình phát video để phù hợp với thiết kế và phong cách trang web của bạn.
Với HTML5 Video Player, bạn sẽ có những trải nghiệm thú vị khi tạo và phát video trực tuyến trên trang web của mình.

Cơ bản về Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player
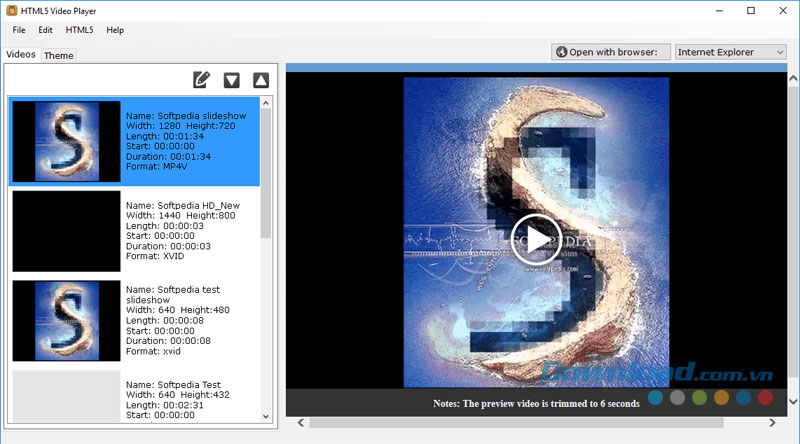
Giới thiệu các tính năng chính của HTML5 Video Player:HTML5 Video Player là một phần mềm mạnh mẽ và hiệu quả cho phép người dùng xem các video trực tuyến trên trình duyệt web của họ. Với ngôn ngữ lập trình HTML5 tiên tiến, nó cung cấp công nghệ tiên tiến để phát lại video mà không cần sử dụng các plugin bổ sung như Adobe Flash.
Một trong những tính năng nổi bật của HTML5 Video Player là khả năng tương thích rộng rãi trên các trình duyệt web phổ biến như Chrome, Firefox, Safari và Edge. Điều này cho phép người dùng truy cập và xem video từ bất kỳ thiết bị nào mà không gặp khó khăn.
Bên cạnh đó, HTML5 Video Player cung cấp nhiều tính năng linh hoạt để tùy chỉnh trải nghiệm xem video. Người dùng có thể điều chỉnh kích thước, tốc độ và âm lượng video một cách dễ dàng. Ngoài ra, phần mềm cũng hỗ trợ các tính năng chuyển đổi phụ đề và chất lượng video, đảm bảo rằng người dùng có thể xem video theo cách mà họ muốn.
HTML5 Video Player cũng hỗ trợ tính năng chia sẻ video, cho phép người dùng chia sẻ nhanh chóng các video yêu thích của mình với bạn bè và gia đình thông qua các nền tảng mạng xã hội phổ biến như Facebook và Twitter.
Với giao diện đơn giản và dễ sử dụng, HTML5 Video Player là một công cụ hữu ích cho việc xem video trực tuyến. Cho dù bạn là một người dùng cá nhân hay một nhà phát triển web chuyên nghiệp, phần mềm này sẽ mang đến cho bạn trải nghiệm xem video tuyệt vời trên trình duyệt web.

Hướng dẫn cài đặt Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player trên máy tính cá nhân
Hướng dẫn cài đặt phần mềm HTML5 Video Player:Bước 1: Tải xuống phần mềm HTML5 Video Player từ trang web chính thức hoặc từ một nguồn đáng tin cậy khác.
Bước 2: Khi quá trình tải xuống hoàn tất, nhấp chuột phải vào tệp cài đặt và chọn "Run as administrator" (Chạy với quyền quản trị) để bắt đầu quá trình cài đặt.
Bước 3: Cửa sổ cài đặt sẽ hiển thị. Chọn ngôn ngữ bạn muốn sử dụng và nhấp vào nút "Next" (Tiếp theo).
Bước 4: Đọc và chấp nhận các điều khoản sử dụng của phần mềm bằng cách chọn hộp kiểm "I accept the terms in the License Agreement" (Tôi chấp nhận các điều khoản trong Hợp đồng Cấp phép).
Bước 5: Chọn vị trí lưu trữ mặc định cho phần mềm hoặc chỉ định một vị trí riêng bằng cách nhấp vào nút "Browse" (Duyệt) và sau đó nhấn "Next" (Tiếp theo).
Bước 6: Chọn các thành phần bạn muốn cài đặt. Đảm bảo rằng tùy chọn "HTML5 Video Player" đã được chọn. Nhấn "Next" (Tiếp theo).
Bước 7: Đợi quá trình cài đặt hoàn tất, sau đó nhấp vào nút "Finish" (Hoàn tất) để kết thúc quá trình cài đặt.
Bước 8: Sau khi cài đặt thành công, bạn có thể mở trình duyệt web và bắt đầu sử dụng phần mềm HTML5 Video Player để phát video HTML5.
Lưu ý: Đảm bảo rằng bạn đã cài đặt phiên bản phù hợp với hệ điều hành và trình duyệt của mình.
------------------------------------
LINK PHẦN MỀM Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player GG DRIVE: LINK 1
LINK PHẦN MỀM Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player GG DRIVE: LINK 2
LINK PHẦN MỀM Phần mềm xem và nhúng video vào web cho Windows HTML5 Video Player GG DRIVE: LINK DỰ PHÒNG
Bạn hãy liên hệ Admin để được hỗ trợ lấy link tải và hướng dẫn cài đặt phần mềm (NẾU LINK ĐÃ LỖI HOẶC KHÔNG ĐÚNG).
Thông tin liên hệ Admin forum.chatbotgpt.vn
Zalo: 0976215931Facebook: https://www.facebook.com/dngnm
Phần mềm chỉnh sửa video khác tương tự:
- Blackmagic Desktop Video
- Awesome Video Player
- Media Player
- ...